In diesem Artikel möchte ich in einer kurzen Step-by-Step Anleitung zeigen, wie einfach man Select-Options in Web Dynpro Anwendungen integrieren kann. Select-Options werden jedem ABAP Entwickler bekannt sein, daher möchte ich direkt mit dem Beispiel beginnen.
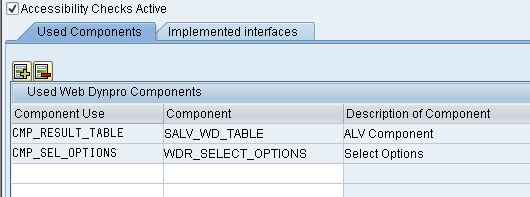
Als erstes wird eine neue Web Dynpro Komponente angelegt. Unseren neuen View nennen wir V_MAIN und unser neues Window W_MAIN. Ist die Komponente angelegt, dann können wir sogleich den Verweis auf die Select-Options Komponente WDR_SELECT_OPTIONS einfügen.
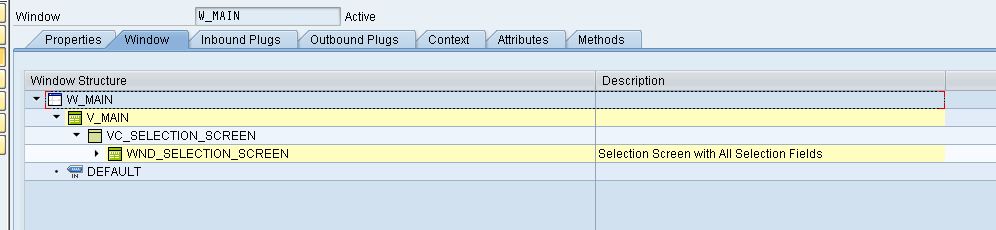
Nun können wir den Selection View in unseren WDA View einbinden. Wir öffnen unseren View V_MAIN, und fügen ein ViewContainerUIElement ein und benennen es mit VC_SELECTION_SCREEN. Diesem Element weisen wir dann sogleich den View WND_SELECTION_SCREEN der Select-Option Komponente zu. Diese Zuweisung machen wir direkt am Window W_MAIN.
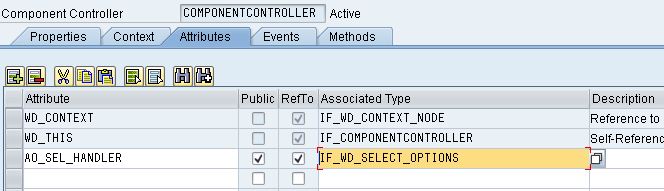
Bevor wir mit dem Ausprogrammieren der Init Methoden beginnen, legen wir uns noch ein Attribut am Componentcontroller an. In diesem Attribut speichern wir im nächsten Schritt den Select-Option Handler, damit wir diesen nicht in anderen Methoden immer wieder neu ermitteln müssen. Legen Sie das Attribut bitte wie folgt an:
Nun können wir auch schon mit dem Initialisieren des Selection Screens beginnen. Dafür öffnen wir unseren View V_MAIN und legen die Methode INIT_SELECTION_SCREEN an. In dieser Methode schreiben wir folgendes Coding:
DATA: obj_cmp_usage TYPE REF TO if_wd_component_usage,
obj_sel_opt TYPE REF TO iwci_wdr_select_options.
obj_cmp_usage ?= wd_this->wd_cpuse_cmp_sel_options( ).
IF obj_cmp_usage->has_active_component( ) IS INITIAL.
obj_cmp_usage->create_component( ).
ENDIF.
* Initialize a handler for select-options
obj_sel_opt = wd_this->wd_cpifc_cmp_sel_options( ).
wd_comp_controller->ao_sel_handler = obj_sel_opt->init_selection_screen( ).
* init the select screen (hide a few buttons)
wd_comp_controller->ao_sel_handler->set_global_options( i_display_btn_cancel = abap_true
i_display_btn_check = abap_false
i_display_btn_reset = abap_true
i_display_btn_execute = abap_true ).
FREE: obj_cmp_usage, obj_sel_opt.
Mit diesem Coding erzeugen wir zuerst die Methode und danach den dazugehörigen Selection Handler. Am Ende setzen wir alle Buttons Aktiv, welche wir in unserer Applikation nutzen möchten.
Nachdem wir nun den Selection-Screen initialisiert haben, können wir damit beginnen unsere Selection Felder einzufügen. Für diese Funktion legen wir uns am View V_MAIN eine weitere Methode mit dem Namen INIT_SELECTION_FIELDS an. In unserem Beispiel benötigen wir ein Suchfeld für den Business Partner. Dieses legen wir mit folgendem Coding an:
DATA: obj_range TYPE REF TO data,
obj_wa_range TYPE REF TO data.
* Cleanup
wd_comp_controller->ao_sel_handler->remove_all_sel_screen_items( ).
* Create partner field
obj_range = wd_comp_controller->ao_sel_handler->create_range_table( i_typename = 'BU_PARTNER' ).
* Set range to field option
wd_comp_controller->ao_sel_handler->add_selection_field( i_id = 'PARTNER'
i_obligatory = abap_true
it_result = obj_range ).
FREE: obj_range, obj_wa_range.
Wir erzeugen ein Range Objekt aus dem Datenobjekt BU_PARNER. Der Select-Options Handler stellt uns hier bereits eine Methode zur Verfügung, welche uns die Arbeit ziemlich erleichtert. Mit ADD_SELECTION_FIELD übergeben wir unser Feld dem Selection-Screen.
Unsere beiden INIT Methoden rufen wir direkt aus der INIT Methode unseres V_MAIN Views auf. Somit wird der Selection-Screen direkt während des initialisierens des Views erzeugt.
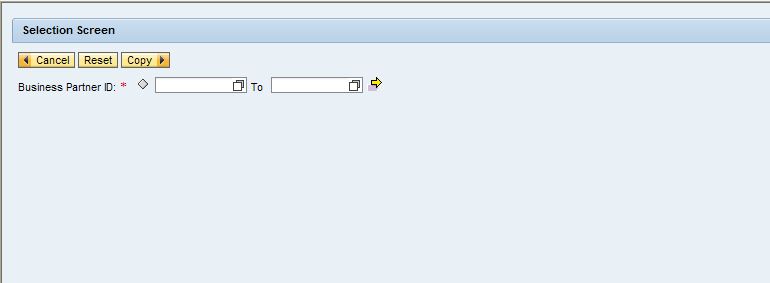
Und so sollte nun unsere Web Dynpro Anwendung mitsamt des Selection-Screens aussehen:




Comments are closed.